FAQ / Help pages - General Information
What is Glowtxt?
Glowtxt is a webapp for making colourful text using a variety of fonts and styles.
The text is created as an image file which can then be used somewhere else, for example as a title graphic on a website, on social media, in a YouTube thumbnail, as part of a logo, in documents, posters, flyers, ads, notices, school projects, general art & design or in apps/games etc.
As well as a glow effect option, there are also options for animated effects like "Pulse" and "Sweep".
The text is created as an image file which can then be used somewhere else, for example as a title graphic on a website, on social media, in a YouTube thumbnail, as part of a logo, in documents, posters, flyers, ads, notices, school projects, general art & design or in apps/games etc.
As well as a glow effect option, there are also options for animated effects like "Pulse" and "Sweep".
How to use Glowtxt?
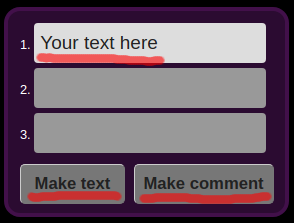
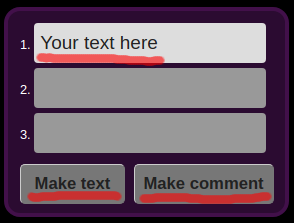
Glowtxt is easy to use. Simply write your text in the "Your text here" box and then press the "Make text" button.
The text will be created using the current style.

You can also make multi-line text by entering text into the empty boxes marked "2." and "3.".
To change the style, simply click/tap on one of the style examples on the screen (you can also change it using the drop-down styles box).
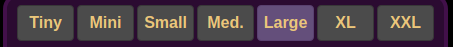
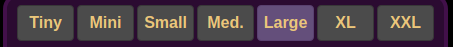
To change the size, click/tap on one of the "Small/Med./Large" size buttons in the left-side options box.

Text size controls
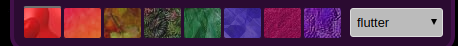
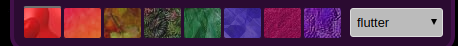
To change the colour of the text, click/tap on one of the 8 colour swatch examples at the bottom of the left-side options box.

Text colour controls
Most of the time, the text will automatically update after changing an option or background colour.
The only exceptions to this are the "Solid Bg." and "Comment Borders" checkboxes, where you will need to press "Make text" or "Make Comment" again to see the results (comment borders only work when using the "Make Comment" button).

You can also make multi-line text by entering text into the empty boxes marked "2." and "3.".
To change the style, simply click/tap on one of the style examples on the screen (you can also change it using the drop-down styles box).
To change the size, click/tap on one of the "Small/Med./Large" size buttons in the left-side options box.

Text size controls
To change the colour of the text, click/tap on one of the 8 colour swatch examples at the bottom of the left-side options box.

Text colour controls
Most of the time, the text will automatically update after changing an option or background colour.
The only exceptions to this are the "Solid Bg." and "Comment Borders" checkboxes, where you will need to press "Make text" or "Make Comment" again to see the results (comment borders only work when using the "Make Comment" button).
Is Glowtxt free?
Yes Glowtxt is free to use. We cover some of the costs by having a small number of unobtrusive ads on the page.
You can use the text created for any purpose, both commercial and non-commercial.
Please see also "Can I use the designs created for any purpose?"
If you're using an ad-blocker, we would be happy if you would consider whitelisting Glowtxt, or alternatively you could link back to https://glowtxt.com from your page or site.
You can use the text created for any purpose, both commercial and non-commercial.
Please see also "Can I use the designs created for any purpose?"
If you're using an ad-blocker, we would be happy if you would consider whitelisting Glowtxt, or alternatively you could link back to https://glowtxt.com from your page or site.
What can I do after creating the text?
Once you're happy with your text, you can save/download it, or you can also use the "Get Web code" button to get a link for sharing the text, or posting on sites such as Facebook.
If you're using a desktop computer or laptop, the text image will usually be saved to your Downloads folder. You can press Ctrl-J in the web browser to see the list of downloaded files (you can also open the downloads folder from here).
If you're using an iPhone or iPad, there is a different way to save the text. When you press download, the text will appear in a box along with instructions on how to save it to your Photo roll.
Problems viewing downloaded animated text on iPhone/iPad: Please see the question - "I saved animated text on my iPhone/iPad but the animation doesn't work"
If you're using Android, downloaded images can usually be found either in a Photo Gallery app or File Manager.
If you're not using an animation effect, the text will be saved as a .PNG file. This has smooth edges and can blend in to any background thanks to having semi-transparent pixels.
If you're using an animation effect, the text will be saved as an animated .GIF file.
Because there is no semi-transparency support in .GIF images, the edges of the text can sometimes look a little jagged or rough.
To avoid this, you can just try using the text against a dark background, or else change the "Background" colour option to match where you want to use it, for example, if you have a website with a white background, you can set the background colour in Glowtxt to white to help it blend in better.
Please see Facebook questions for recommendations on posting to Facebook.
If you're using a desktop computer or laptop, the text image will usually be saved to your Downloads folder. You can press Ctrl-J in the web browser to see the list of downloaded files (you can also open the downloads folder from here).
If you're using an iPhone or iPad, there is a different way to save the text. When you press download, the text will appear in a box along with instructions on how to save it to your Photo roll.
Problems viewing downloaded animated text on iPhone/iPad: Please see the question - "I saved animated text on my iPhone/iPad but the animation doesn't work"
If you're using Android, downloaded images can usually be found either in a Photo Gallery app or File Manager.
Image file types
If you're not using an animation effect, the text will be saved as a .PNG file. This has smooth edges and can blend in to any background thanks to having semi-transparent pixels.
If you're using an animation effect, the text will be saved as an animated .GIF file.
Because there is no semi-transparency support in .GIF images, the edges of the text can sometimes look a little jagged or rough.
To avoid this, you can just try using the text against a dark background, or else change the "Background" colour option to match where you want to use it, for example, if you have a website with a white background, you can set the background colour in Glowtxt to white to help it blend in better.
Please see Facebook questions for recommendations on posting to Facebook.
How can I add the text to an image or photo?
You should be able to do this with an image editor software or app.
Usually it means opening both the background image and the text image, and then copying and pasting one over the other.
We recommend using the "None" animation option in Glowtxt in this case since it will give you a .PNG file with smoother text edges.
If you're stuck, there are many tutorials on YouTube and web on how to do this.
Here's a good example using the free Pixlr editor - How to Add a Transparent Logo to an Image with Pixlr - where he talks about a "logo" in the video you can use your downloaded Glowtxt image file instead.
Adding a background to an animated image is a little more difficult, but it's possible. You can try the instructions here.
Usually it means opening both the background image and the text image, and then copying and pasting one over the other.
We recommend using the "None" animation option in Glowtxt in this case since it will give you a .PNG file with smoother text edges.
If you're stuck, there are many tutorials on YouTube and web on how to do this.
Here's a good example using the free Pixlr editor - How to Add a Transparent Logo to an Image with Pixlr - where he talks about a "logo" in the video you can use your downloaded Glowtxt image file instead.
Adding a background to an animated image is a little more difficult, but it's possible. You can try the instructions here.
Why does a strange symbol appear in the text I made?
Some of the styles on Glowtxt can use fonts that don't support the full range of characters, especially punctuation and accented characters.
This can result in an odd symbol like a box (or a blank space) appearing where you expected something else.
The only thing to do in this case is to try another style which may have better character coverage.
This can result in an odd symbol like a box (or a blank space) appearing where you expected something else.
The only thing to do in this case is to try another style which may have better character coverage.
Can I make a logo using Glowtxt?
Sure, why not!
If you just need to make a simple logo using text, then go on ahead. For more complicated logos, you can make part of it in Glowtxt and add other elements in an image editor.
We also suggest experimenting with the background colour option, and using the "Preview Background" button to check it.
If you just need to make a simple logo using text, then go on ahead. For more complicated logos, you can make part of it in Glowtxt and add other elements in an image editor.
We also suggest experimenting with the background colour option, and using the "Preview Background" button to check it.
Can I make text with accented or special characters?
Basic accented characters can work with some styles, however you may need to try a few to find ones that work the best.
You can also try selecting the "Euro" fonts from the drop-down box (see below).
You can also try selecting the "Euro" fonts from the drop-down box (see below).
Can I make text in languages such as Greek, Russian/Cyrillic, Hebrew, Arabic, Amharic etc.?
Yes!
We now have a selection of font styles which support
Cyrillic, Greek, Hangul, Japanese, Chinese, Urdu, Devanagari / Hindi / Marathi, Bengali, Tamil, Gujarati, Punjabi, Kannada, Malayalam, Odia, Telugu, Hebrew, Arabic, Ethiopic, Yoruba, Igbo, Icelandic, Armenian, Georgian, Thai
and Vietnamese
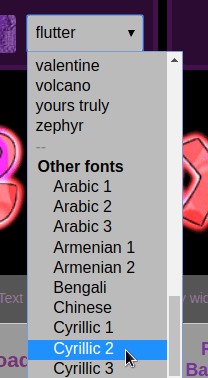
text.Simply write text in your chosen language, and it should switch to the correct font style automatically. If not, you can select the font from the end of the drop-down box on the left, under the heading "Other fonts".
Note: For some languages, there is more than one font available.

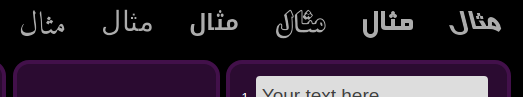
Example style options for Arabic text
You can tap/click on one of the available styles which appear in the top-right of the page (see example above), or you can check by looking at the styles drop-down box.

Styles drop-down box
For special/accented characters in other languages such as
Bosnian, Croatian, Czech, Danish, Dutch, Finnish, French, German, Hungarian, Norwegian, Polish, Portuguese, Romanian, Serbian, Spanish, Swedish, Turkish
etc. some of the normal Glowtxt styles support these, or you can also try selecting the "Euro" fonts from the drop-down box (currently called "Euro 1", "Euro 2", "Euro 3", "Euro 4").Urdu and Farsi should also be supported using Arabic script, but you can let us know if there is any problem with these.
Mixing different languages in the same text:
If you want to use for example, Arabic and English text at the same time, some fonts support this and some don't, so just try a few different ones if it doesn't work the first time.
Complex text layout:
Glowtxt supports text shaping for joining Arabic glyphs and correct character positioning of Brahmic and Thai scripts.
It can be difficult to find interesting fonts which also support a lot of languages - if you find a cool free font that supports your language, let us know and we can look into adding it.
How do I put the text I made on my website/blog?
Once you download the image from Glowtxt, it can be used just like any other image on your website or blog.
How you do this depends on your site setup, but it's usually something like an "Upload Media" or "Add/Upload Image" button or option.
How you do this depends on your site setup, but it's usually something like an "Upload Media" or "Add/Upload Image" button or option.
Can I use the text in a Word/Google docs document?
Yes you can, just add it like a normal image, however we recommend that you use the non-animated text option and perhaps experiment with setting the background colour option in Glowtxt to white.
Can I copy & paste the text image from Glowtxt?
Maybe.
The results can vary depending on your system (in other words, your web browser, operating system and application you want to paste into).
The main problem is that for static .PNG images, sometimes any transparency information is not copied, so you may get either a black background or jagged edges where there shouldn't be any.
In this case you will need to download the image file from Glowtxt first, and then open it in the application you want to use it in.
Also for animated images, the animation may be lost when copying & pasting, so in this case you will also need to download the file to get it working properly (or use a link from the "Get Web Codes" button page).
The results can vary depending on your system (in other words, your web browser, operating system and application you want to paste into).
The main problem is that for static .PNG images, sometimes any transparency information is not copied, so you may get either a black background or jagged edges where there shouldn't be any.
In this case you will need to download the image file from Glowtxt first, and then open it in the application you want to use it in.
Also for animated images, the animation may be lost when copying & pasting, so in this case you will also need to download the file to get it working properly (or use a link from the "Get Web Codes" button page).
How can I print the text I've made?
To print out text from a computer, first download it from Glowtxt, then open the downloaded image file in something like an image editor or word processor. There should be an option to print it.
Sometimes just opening in a normal image viewer will work, but you might have more control over the printer settings if you use an editor.
For printing from mobile, you might need to install a printer driver from an App store. Usually searching in the app store for your brand of printer (e.g. Canon, HP) should work.
After installing the printer driver app, it should be possible to print by saving the image from Glowtxt and then opening it in your normal photo viewer on your phone or tablet.
Note: We recommend using non-animated text and perhaps setting the background colour option to white when making text for printing on Glowtxt.
Sometimes just opening in a normal image viewer will work, but you might have more control over the printer settings if you use an editor.
For printing from mobile, you might need to install a printer driver from an App store. Usually searching in the app store for your brand of printer (e.g. Canon, HP) should work.
After installing the printer driver app, it should be possible to print by saving the image from Glowtxt and then opening it in your normal photo viewer on your phone or tablet.
Note: We recommend using non-animated text and perhaps setting the background colour option to white when making text for printing on Glowtxt.